Ste že poskusili razviti dinamično spletno aplikacijo z AngularJS 1.x? Mi smo jo in omenjeno ogrodje nam je zelo všeč. Večina razvijalcev se hitro po objavi dinamične spletne aplikacije začne spraševati, kako nas vidijo in indeksirajo pajki raznih iskalnikov, kot so Google, Bing, Yahoo, Baidu itd. Na žalost je realnost, da imajo pajki v tem času še težave s prebiranjem dinamične spletne vsebine. Tako smo prisiljeni poiskati rešitev, ki omogoča, da se spletna aplikacija pravilno indeksira v iskalnikih, in, v primeru objav na družbenih medijih, tudi pravilno prikaže.
Na spletu najdemo precej rešitev: od knjižnic, ki omogočajo dinamično spreminjanje metapodatkov v glavah, do vmesnih strežnikov. Na tej točki se je vredno vprašati, katera rešitev je prava in primerna za reševanje našega problema. Problem smo poskusili rešiti z nekaj različnimi knjižnicami, ki dinamično nalagajo vsebino metapodatkov, a na koncu pristali na enostavnejših rešitvah, ki vam jih bomo predstavili v nadaljevanju zapisa.
Precej enostaven način rešitve problema pajkov je uporaba usmerjevalnika spletne aplikacije, $rootScope-a, povezave podatkov (angl. data bindings) in vmesne programske opreme – strežnika (prerender.io), ki skrbi za statične posnetke spletne aplikacije, ki so ponujeni pajkom.

Poglejmo si enostaven primer, kako je to izvedljivo v praksi:
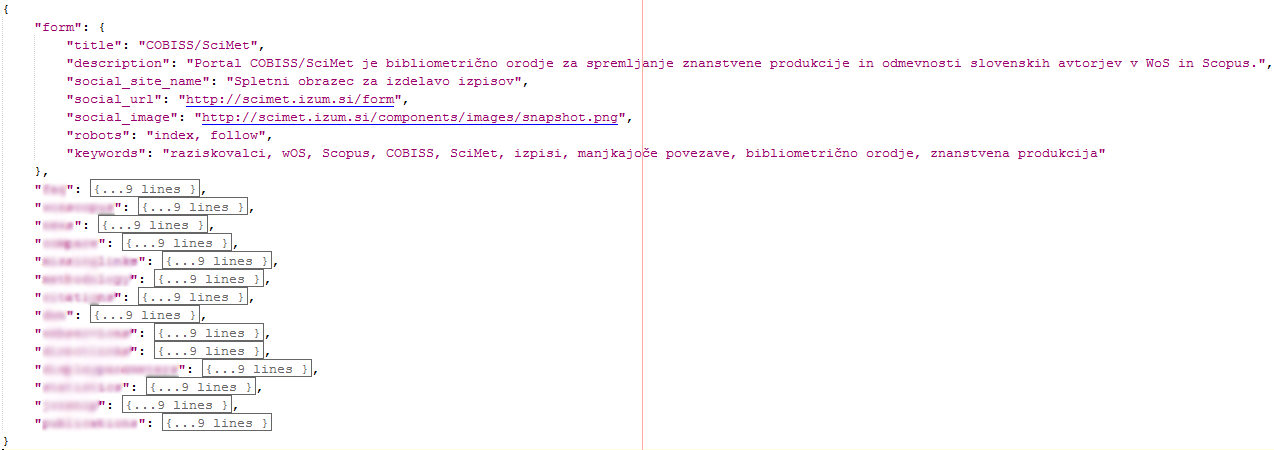
- Ustvariti je treba vir, iz katerega se črpa vsebina metapodatkov (vir: SciMet).

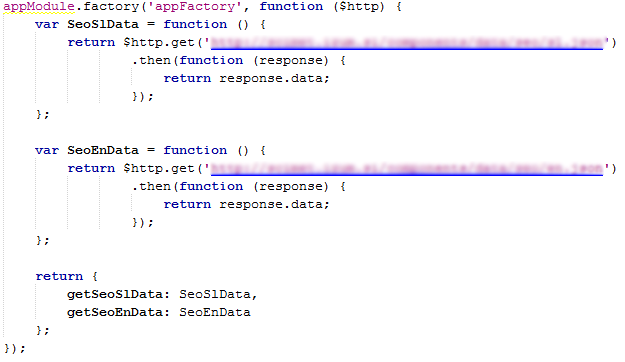
- Ti podatki se prenesejo v tovarno, preko katere se znotraj aplikacije dostopa do vira podatkov.

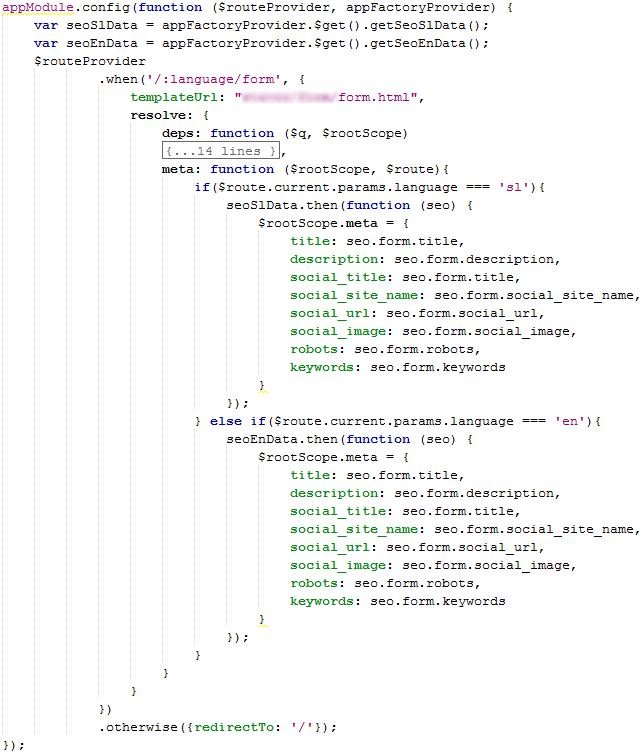
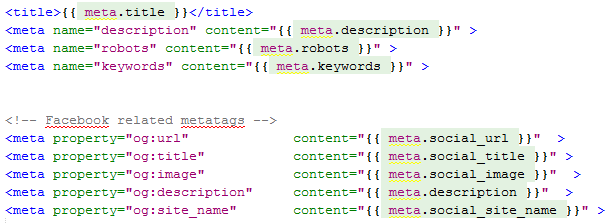
- V usmerjevalnik vrinemo tovarno in v spremenljivki $rootScope.meta, ki je vidna v celotni aplikaciji, nastavimo vrednosti posameznih spremenljivk iz vira (točka 1), ki bodo prikazane v glavi oz. v metapodatkih spletne aplikacije s pomočjo uporabe povezovanja podatkov (angl. binding).


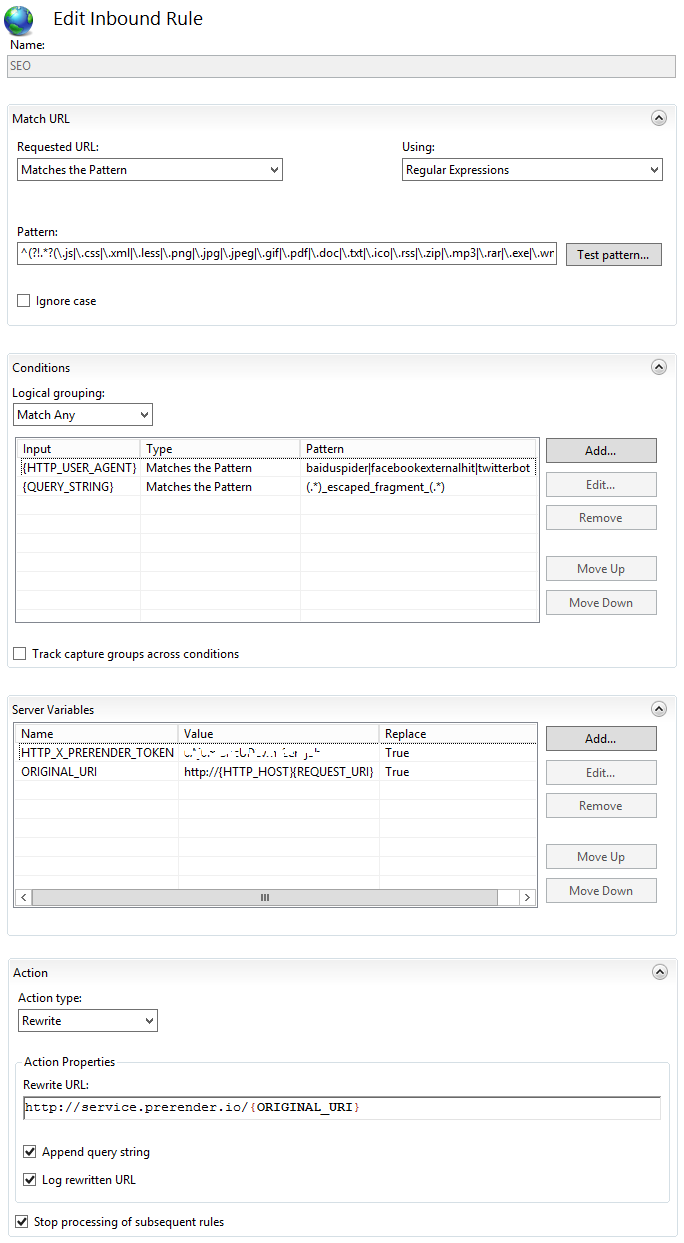
- Ustvariti je treba uporabniški račun na prerender.io, ki nudi brezplačno uporabo do 250 predpomnjenih strani. V primeru večjega števila predpomnjenih spletnih vsebin je spletna storitev plačljiva ali pa je treba vzpostaviti vmesno programsko opremo (prerender.io) na lastnem strežniku.
- Na koncu je na strežniku treba poskrbeti, da so pajki preusmerjeni na vmesno programsko opremo prerender.io, ki nudi pripravljene statične HTML strani dinamične aplikacije. Več o nastavitvah strežnika in vmesne programske opreme lahko preberete tukaj. V primeru, da imate za primarni strežnik IIS, je najbolje uporabiti modul »URL Rewrite«.

Prispevek pripravil: Luka Juršnik