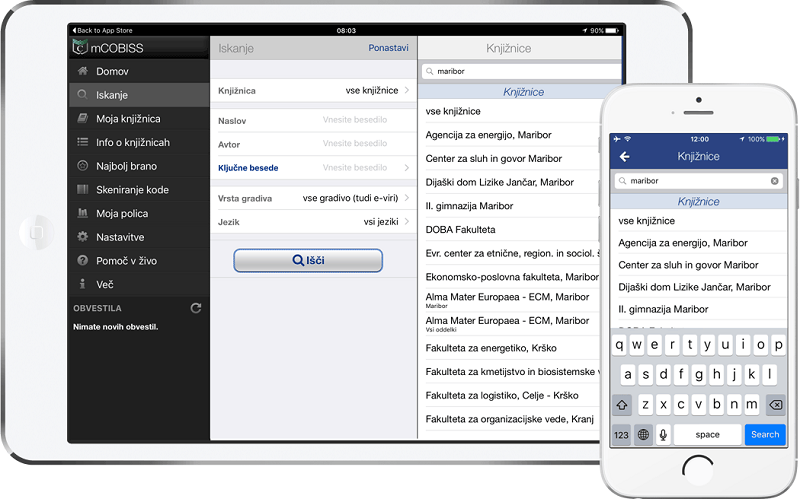
Bine se predstavi – razlagalni videi mCOBISS
Razvijalci mobilnih aplikaciji težimo k temu, da bi bila programska oprema dovolj enostavna, intuitivna in prijazna za uporabnika. Da bi uporabnik lahko hitro in enostavno prišel do informacij, ki jih potrebuje in bil pri tem deležen najboljše uporabniške izkušnje.