Razvijate spletne aplikacije v JavaScriptu? Če še vedno uporabljate ES5 ali starejše različice, potem vam tokrat predstavljamo nekaj prednosti, ki jih prinaša ES6.
ES6 postaja vse bolj in bolj priljubljena izbira med razvijalci, saj so bile težave z brskalniki v večini primerov že odpravljene. Za podporo v starejših brskalnikih, pa tudi v nekaterih novejših, zaenkrat še vedno potrebuje »transpiler«. »Transpiler« iz vaše kode ES6 ustvari kodo ES5, ki jo podpira večina brskalnikov, istočasno pa ustvari še datoteke »source map«, ki razvijalcu omogočajo razhroščevanje kode ES6, ki jo je napisal sam. Med pogosteje uporabljene »transpilerje« sodita:
- Traceur, projekt, ki so ga razvili pri Googlu, in
- Babeljs, idejni projekt mladega Sebastiana McKenzieja.
Vsak od njiju ima svoje prednosti in slabosti, za več informacij pa si lahko ogledate njuno dokumentacijo (Traceur, Babeljs).
LET, VAR, CONST
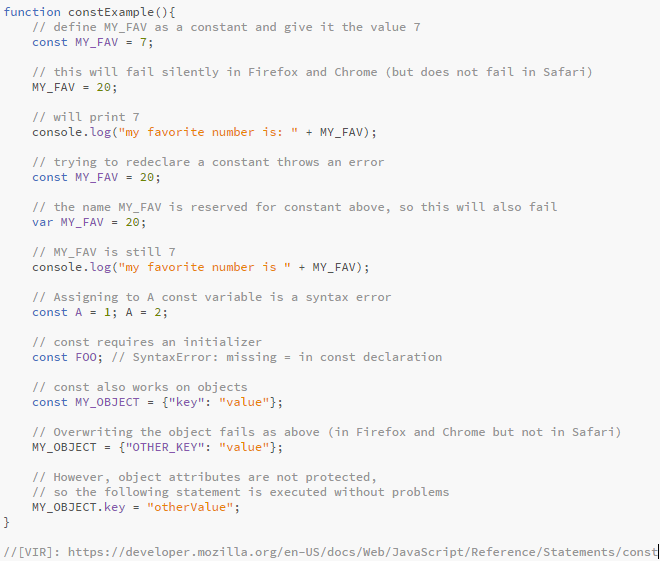
Prva uporabna novost je lokalna spremenljivka, ki jo definiramo z rezervirano besedo »let« in je vidna le v bloku, kjer je definirana. Za lažje razhroščevanje in nadzor nad dosegom vaših spremenljivk svetujemo uporabo spremenljivke »let«. Morda boste s časom ugotovili, da rezervirana beseda »var« sploh več ni potrebna.
Ko smo že pri novih rezerviranih besedah in spremenljivkah, naj omenimo, da je novost tudi vpeljava konstant, ki jih navedemo z rezervirano besedo »const«. Če boste deklarirali spremenljivko z rezervirano besedo »const«, ji boste morali pripisati privzeto vrednost, ki je pozneje ne boste mogli spreminjati. Kot v ostalih programskih jezikih priporočamo uporabo velikih črk za poimenovanje takšnih spremenljivk, saj jih boste tako lažje prepoznali. Omeniti velja tudi takšen primer uporabe: Če konstanti priredimo vrednost objekta, lahko temu objektu kasneje spreminjamo vrednosti spremenljivk, ne moremo pa konstanti prirediti novega objekta.
Ustvarjanje objektov in destrukturiranje (angl. destructuring assignment)
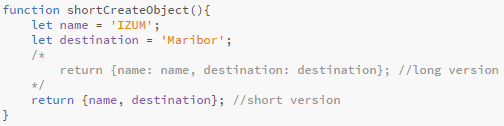
ES6 prinaša tudi enostavnejše in skrajšano ustvarjanje objektov, kadar so lastnosti v objektu, ki ga želimo ustvariti, poimenovane enako kot spremenljivke.
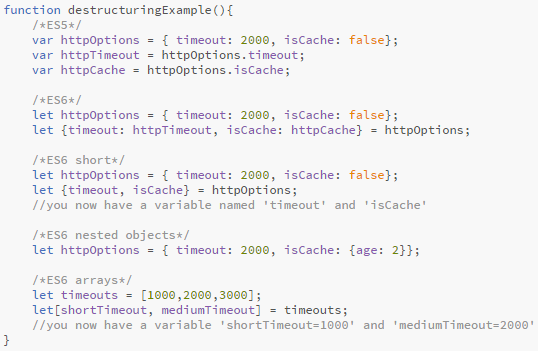
Ker smo omenili, kako lahko v ES6 skrajšano ustvarjamo oz. strukturiramo objekte, naj povemo tudi, kako lahko pridobljene objekte enostavno oz. skrajšano destrukturiramo. Na sliki spodaj so primeri, kako smo to počeli v ES5, kako to počnemo v ES6 in skrajšani obliki ES6, pri gnezdenih objektih in poljih.
Privzeti parametri in vrednosti
Ena izmed značilnosti JavaScripta je tudi to, da dovoljuje razvijalcem klice metod z različnim številom argumentov, npr.:
- vstavljanje več argumentov, kot jih predvideva klicana metoda. JavaScript te argumente ignorira, a so dostopni preko posebne spremenljivke »arguments«;
- vstavljanje manj argumentov, kot jih predvideva klicana metoda. JavaScript manjkajoče argumente nadomesti z vrednostjo »undefined«.
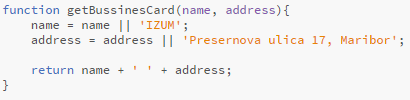
Na tem mestu postane drugi primer zanimiv, saj smo takšne primere običajno reševali, kot kaže primer spodaj, in se tako izognili vrednosti »undefined«.
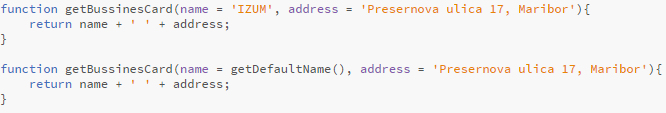
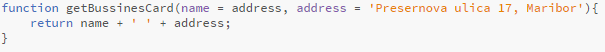
Takšen način sicer reši težavo, a je težje berljiv. ES6 nam zato predstavi lepšo pot do privzetih parametrov, ki jih lahko definiramo kar v glavi metode. Tukaj je razlika tudi v miselnosti, saj so vrednosti 0 in prazen niz veljavne vrednosti in niso zamenjane s privzetimi vrednostmi. Opomniti je treba tudi na dejstvo, da je v primeru sklicevanja na drugo vrednost (v našem primeru »address«), kot kaže primer,
Tukaj je razlika tudi v miselnosti, saj so vrednosti 0 in prazen niz veljavne vrednosti in niso zamenjane s privzetimi vrednostmi. Opomniti je treba tudi na dejstvo, da je v primeru sklicevanja na drugo vrednost (v našem primeru »address«), kot kaže primer,
vrednost parametra »name« stalno »undefined«, ker je parameter »address« na desni strani.
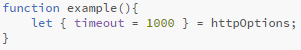
Enako kot lahko definiramo privzeto vrednost parametrom metod, lahko privzete vrednosti nastavimo tudi pri destrukturiranju podatkov:
Rest operator
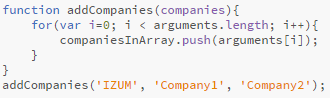
Kot smo že prej omenili, je ES6 dodala novo sintakso za definiranje spremenljivih parametrov v metodi. Tako lahko do argumentov, ki so bili pri klicu dodani odveč, dostopamo s spremenljivko »arguments«.
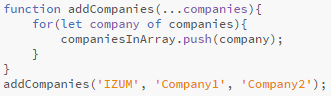
Zgornji primer sicer deluje, ampak je slabše berljiv, saj v telesu metode niti enkrat ne uporabimo parametra metode »companies«. ES6 ponuja lepšo rešitev, in sicer uporabo rest-operatorja – »…«, ki je prikazan v primeru spodaj.

Parameter »companies« je zdaj polje, ki ga lahko iteriramo. Novost je tudi zanka »for … of«, ki nam prelista vrednosti polja in ne le njihove lastnosti, kot to počne »for … in«. Seveda pa lahko rest-operatorje uporabimo tudi za destrukturiranje podatkov:![]()
Pri tem je »bestCompany« eno in edino najboljše podjetje in »otherCompanies« polje vseh ostalih udeleženih podjetji.
Več novosti v prihodnji objavi, ki bo objavljena v kratkem, zato nas spremljajte!