V prvem delu bloga smo pregledali nekaj novosti ES6. Preden nadaljujemo, še enkrat naštejmo predelana poglavja:
- nova rezervirana beseda za deklaracijo spremenljivk »let«,
- vpeljava deklaracij konstant z rezervirano besedo »const«,
- enostavnejše ustvarjanje objektov,
- prirejanje vrednosti spremenljivkam iz objektov (destrukturiranje),
- spremembe na področju privzetih parametrov in vrednosti,
- vpeljava nove sintakse rest-operatorja.
V drugem delu si bomo ogledali še nekaj uporabnih novosti. Prva med njimi je gotovo uporaba razredov in dedovanja, ki jih do zdaj v JavaScriptu ni bilo. Za vse, ki smo se pred razvojem z JavaScriptom ukvarjali z objektno orientiranimi jeziki, je ta novica izredno spodbudna.
Razredi in dedovanje
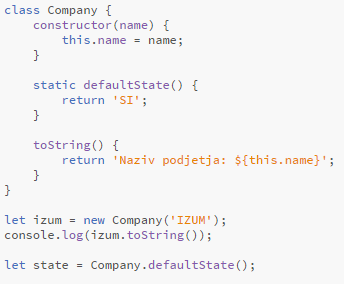
Poglejmo si primer deklaracije razreda:
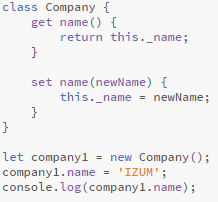
Na zgornji sliki lahko vidimo, da razrede označimo z rezervirano besedo »class«. Vsak razred potrebuje posebno metodo, imenovano (konstruktor), ki je klicana pri ustvarjanju razreda. Če je ne implementiramo, se implementira sama brez vhodnih parametrov. Za primer smo želeli izdelati podjetje, ki potrebuje ime, zato je potreben tudi vhodni parameter »name«, kot je razvidno iz primera. V razred smo dopisali tudi metodo »toString«, ki jo je možno poklicati preko ustvarjene instance razreda. Seveda pa lahko uporabimo tudi statične metode, ki jih je mogoče klicati neposredno preko imena razreda. Razredi lahko imajo tudi metode »getters« in »setters«:
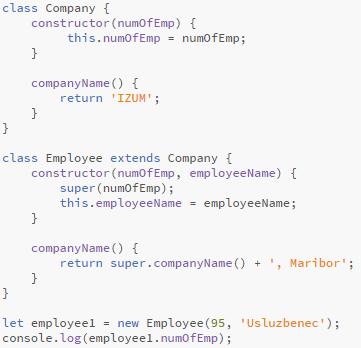
Kot smo omenili že prej, nam razredi prinašajo tudi možnost dedovanja. Dedovanje v praksi uporabimo kot kaže primer:
V tem primeru lahko vidite tudi, kako se uporablja metoda »super« v konstruktorju ali obični metodi za dosego metod in spremenljivk iz nadrejenih razredov.
Asinhrono nalaganje in obljube
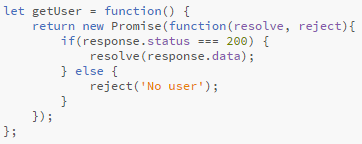
Nekaj sprememb je tudi pri asinhronem nalaganju in uporabi obljub (angl. promise). Po novem se sintaksa malenkost spremeni, in sicer, poklicati je treba razred »Promise«. Ta ima konstruktor, ki pričakuje dva parametra: prvi parameter je »resolve«, drugi pa »reject«. Primer ustvarjanja obljube:
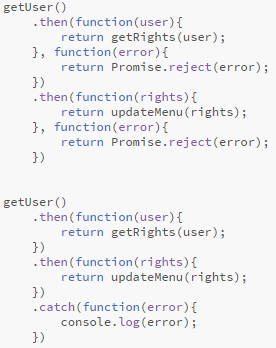
In še primer, kako obljubo uporabiti, hkrati pa preveriti, ali je uspešno zaključena:
Kot vidimo na primeru zgoraj, lahko preverjamo za vsako obljubo posebej ali za vse obljube hkrati. Obljube si je vredno še posebej ogledati, saj se boste z njimi srečevali v novejših API-jih in knjižnicah.
Metode debele puščice
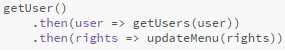
Naslednja uporabna novost je sintaksa »arrow function«, za katero se uporablja debela puščica (=>). Izredno uporabna je pri povratnih klicih (angl. callbacks) in anonimnih metodah (angl. anonymous functions). Poglejmo si, kako bi bil videti zgornji primer obljub s pomočjo »arrow function«:
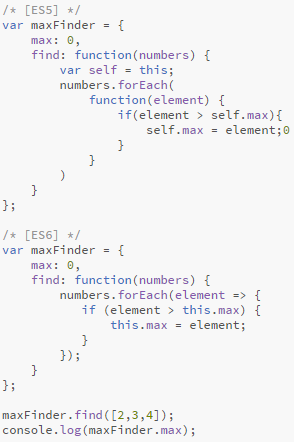
Kadar imamo blok, pa je treba dopisati še katero vrednost, vračamo. Prednost »arrow function« pred običajnimi metodami je, da ni omejena z rezervirano besedo »this«. Spodaj si lahko ogledate primer, kako bi bila videti ena izmed implementacij v ES5 in kako je videti zdaj v ES6 z uporabo »arrow function«.
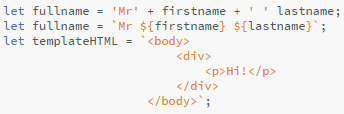
V ES6 lahko zdaj uporabljamo tudi vnaprej definirane razrede »Map« in »Set«, ter se skozi njih sprehajamo z novo sintakso zanke »for … of«. Novost je tudi uporaba vzorcev z uporabo znaka backticks »`«, ki nam omogoča sestavljanje nizov brez vezajev »+« in večvrstičnost. Primer:
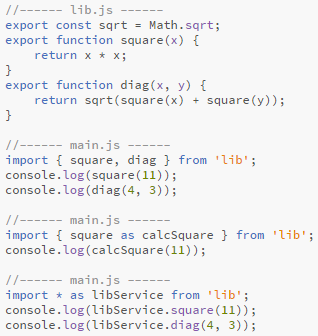
Zadnja novost v tem prispevku je uporaba modulov oz. sklopov, ki so velika pridobitev za dinamično nalaganje vsebine. Pred ES6 smo v ta namen uporabljali različne knjižnice za asinhrono nalaganje. Ker pa ni bilo nobenega standarda, smo se vedno spraševali, katera knjižnica je najboljša. Z vpeljavo modulov v ES6 teh težav naj ne bi bilo več. Pri pisanju modulov, ki jih želimo kasneje uporabiti v katerem izmed drugih modulov, preprosto le določimo, katere funkcionalnosti želimo prikazati navzven. To storimo z izbiro rezervirane besede »export«. Kadar želimo te module vpeljati v drugem modulu, pa jih enostavno vključimo z rezervirano besedo »import«. Spodaj lahko vidite še nekaj primerov, kako iz ločenega modula uvoziti njegove funkcionalnosti.
Na primeru iz modula, zapisanega v datoteki »lib.js«, izvozimo dve metodi ter jih v glavnem modulu »main.js« uvozimo ter uporabimo. Uporabili smo tri različne načine, kako lahko dostopamo do drugih modulov in njihovih funkcionalnosti. V prvem uvozimo obe metodi po imenu metode, pri drugem uvozimo samo metodo »square« in ji priredimo lokalno ime, v tretjem primeru pa uvozimo vse, kar je mogoče, iz modula »lib.js«. Več primerov o modulih in ostalih novih oziroma posodobljenih funkcionalnostih si lahko ogledate na http://es6-features.org/.
Prispevek pripravil: Luka Juršnik