Ste že kdaj napisali svojo spletno stran? Ste čez nekaj časa to spletno stran tudi obnavljali ali spreminjali? Ker kot razvijalci poznamo ta občutek, kako fino je čez kakšno leto ali dve pogledati lastno kodo in se vrniti na začetek, ter to kodo nato tudi popraviti ali prirediti do mere, ki izpolnjuje naše ali naročnikove zahteve, moramo paziti na čitljivost in dokumentiranost kode. Pri izdelavi spletnih strani je to velikega pomena, saj spletno stran običajno sestavljajo različni HTML elementi, ki so vezani na ločene CSS in JavaScript-opise. To pa še ni vse; običajno vključimo v to zmedo še nekaj JavaScript-knjižnic ali ogrodij, ki so jih razvili drugi razvijalci. Da bomo vse opisano čim bolj enostavno odpravili, se moramo držati nekaterih dobrih praks čitljive HTML in CSS kode. Naj opišemo nekatere izmed številnih dobrih praks pri razvoju z opisnim jezikom HTML.
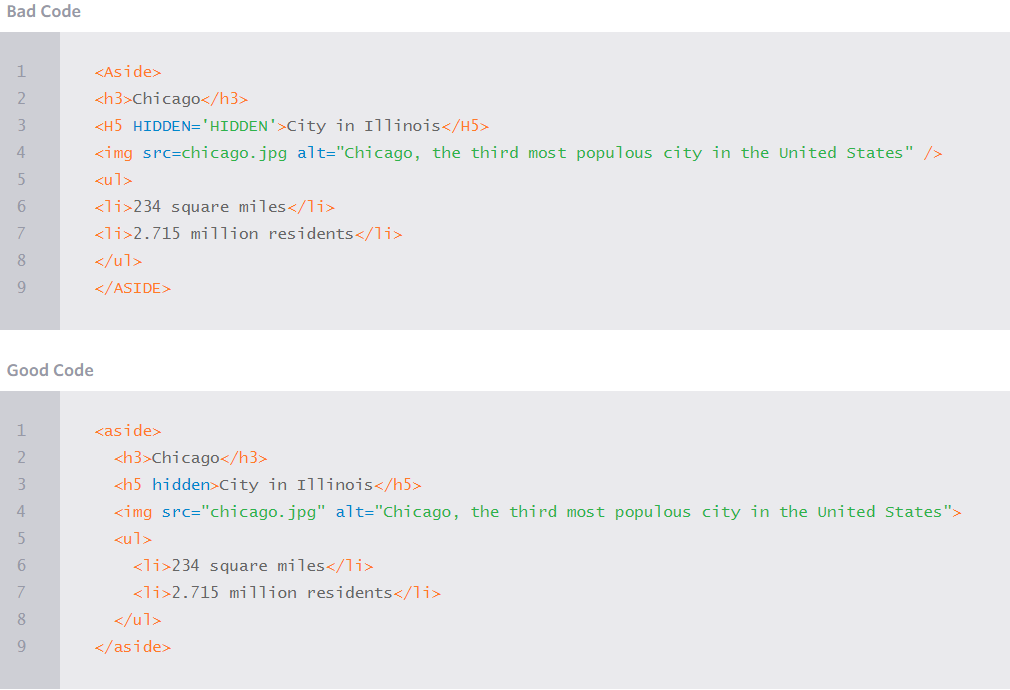
Pišite skladno s standardi HTML in sproti preverjajte skladnost kode.
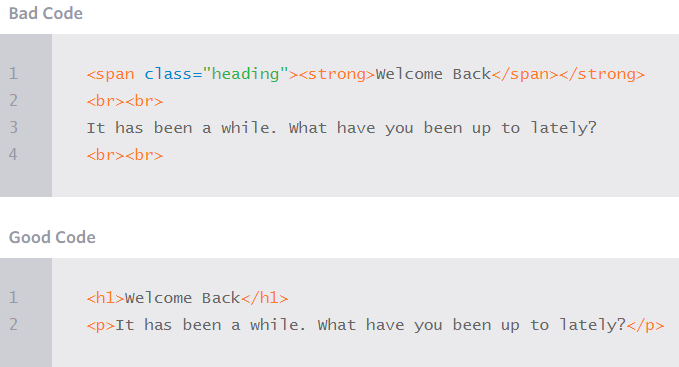
Izkoristite pomen elementov.
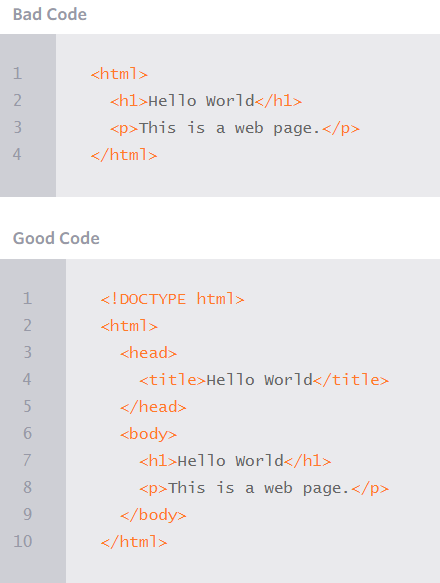
Uporabljajte ustrezno dokumentno strukturo.
Vzdržujte sintakso organizirano.
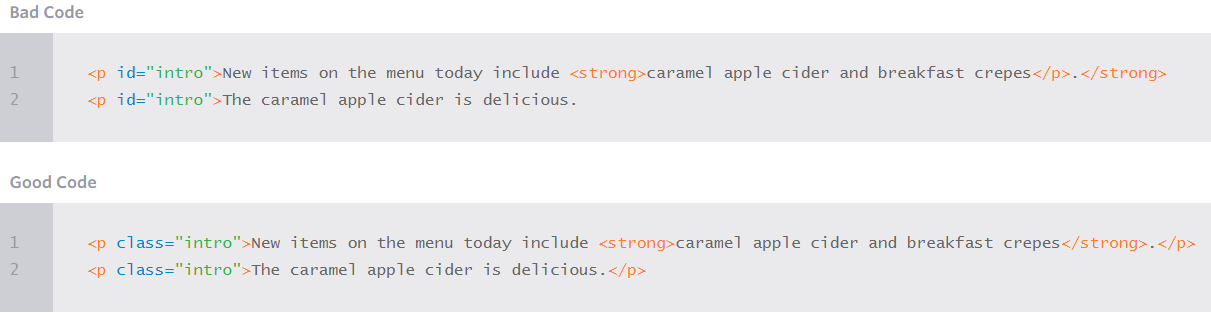
Uporabljajte praktična imena razredov in identifikatorjev.
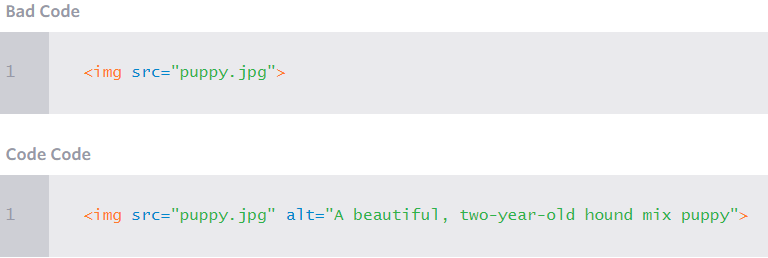
Uporabljajte alternativni tekst pri slikah.
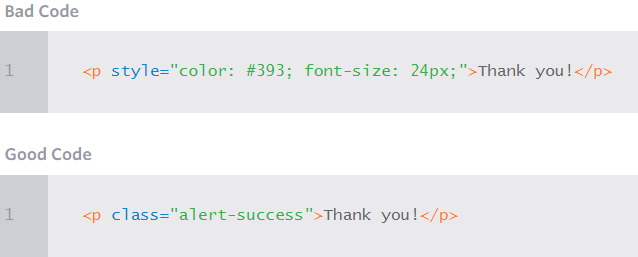
Ločujte stil od vsebine.
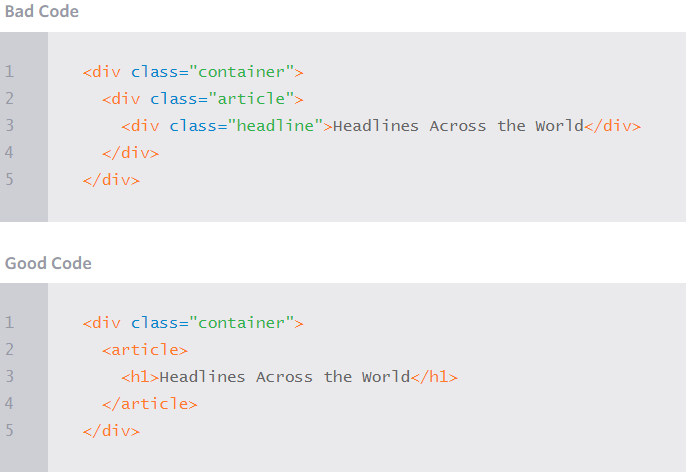
Izogibajte se oblikovanja z div-i, če je možno, in uporabite HTML5 elemente.
Nenehno izboljšujte kodo in jo preverjajte. Povezava do enega izmed spletnih validatorjev: https://validator.w3.org/.
Ker pa ni dovolj, da je samo HTML urejen, bomo opisali še nekaj dobrih praks razvoja CSS.
Organizirajte kodo s komentarji.
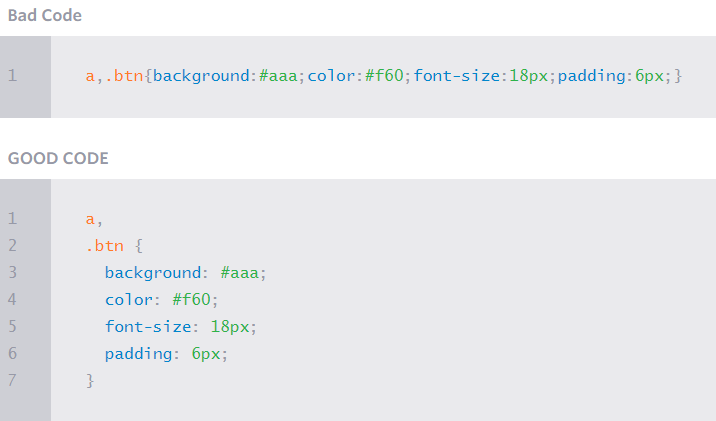
Pri pisanju CSS-a uporabljajte večvrstičnost in presledke.
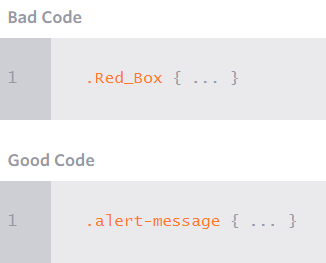
Pravilno uporabljajte imena razredov.
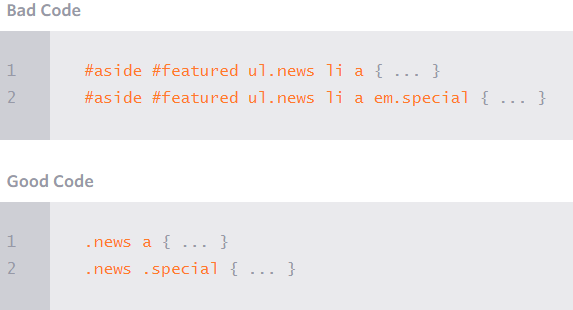
Gradite kratke obvladljive CSS-selektorje (Proficient Selectors).
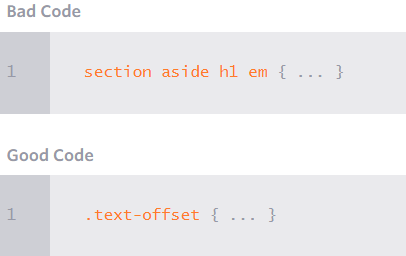
Uporabite posebne razrede, kadar je to potrebno.
Uporabljajte okrajšave lastnosti in vrednosti.
Uporabljajte okrajšave pri šestnajstiških vrednostih barv.
Izogibajte se uporabi enot pri ničtih vrednostih (nič je zmeraj nič, ne glede na enoto).
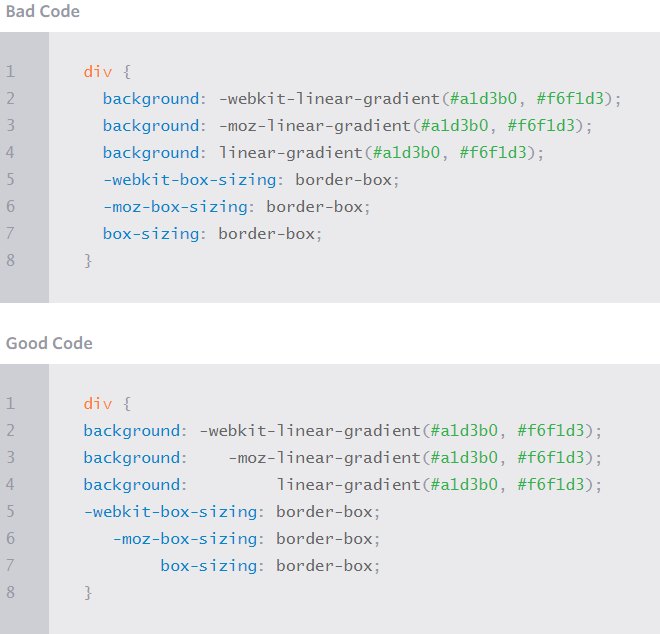
Združujte in poravnajte lastnosti po predponah brskalnikov (Vendor Prefixes).
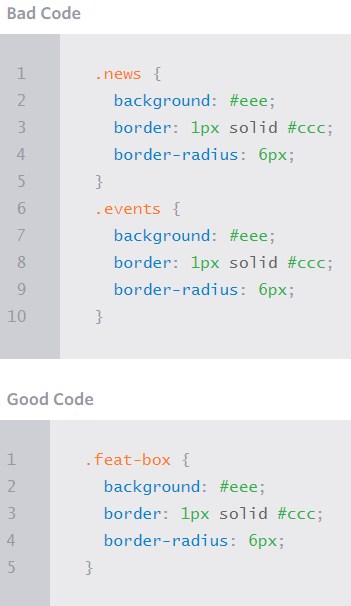
Modularizirajte sloge za ponovno uporabo.
Vse zgoraj naštete dobre prakse so le osnova za to, da bo vaša izdelana koda čitljiva. Da bo koda res takšna, ste odgovorni le vi in vaši soustvarjalci spletnega portala, zato si vzemite čas, preden začnete programirati, in se dogovorite, kako striktno se je treba držati določenih pravil, ter si tako olajšajte razvoj in kasnejše vzdrževanje spletnega portala.
Prispevek pripravil: Luka Juršnik
Vir: http://learn.shayhowe.com/html-css/writing-your-best-code/




















@Branko res je, priporočaš našim bralcem katerega? Predvsem bi bili veseli kakšnega dobrega brezplačnega…
Sam pri ustavarjanju spletnih aplikacij uporabljam NetBeans in Notepad++
Dober urejevalnik ti pri tem precej pomaga.